10 voorbeelden gebruik van Parallax Scrolling

Steeds vaker kom je websites tegen waarbij bepaalde elementen op de pagina langzamer of sneller meebewegen tijdens het scrollen. In deze blog ga ik je uitleggen wat Parallax Scrolling is en geef hierbij enkele voorbeelden.
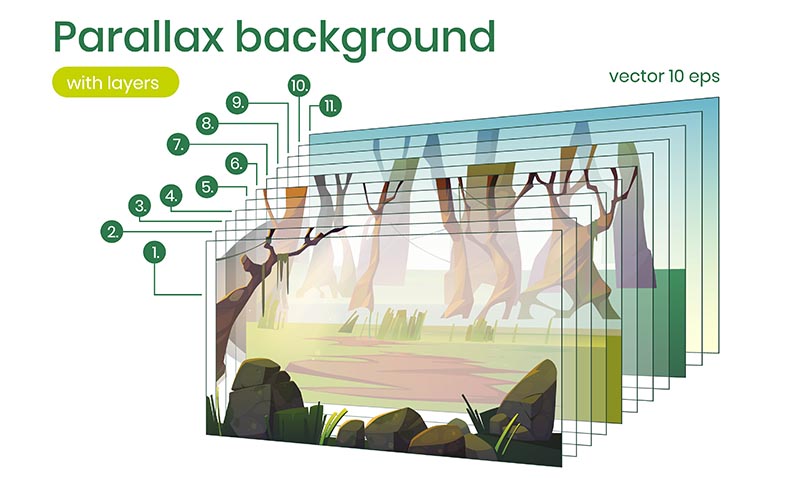
Wat is Parallax Scrolling?
Op Wikipedia staat de volgende tekst als uitleg van de techniek:
“Parallax is het verschijnsel dat de schijnbare positie van een voorwerp ten opzichte van een ander voorwerp en/of de achtergrond varieert als men het vanuit verschillende posities bekijkt. Dit verschijnsel is des te sterker naarmate het voorwerp zich ten opzichte van de achtergrond dichter bij de waarnemer bevindt: Dingen die dichterbij liggen, lijken door de verandering van kijkrichting veel meer mee te verschuiven dan dingen die verder weg liggen.”
Simpelweg betekend dit: objecten die ver weg zijn bewegen langzamer dan objecten die dichtbij zijn. Hoe verder het object is, hoe langzamer het object mee beweegt.
10 voorbeelden gebruik van parallax scrolling
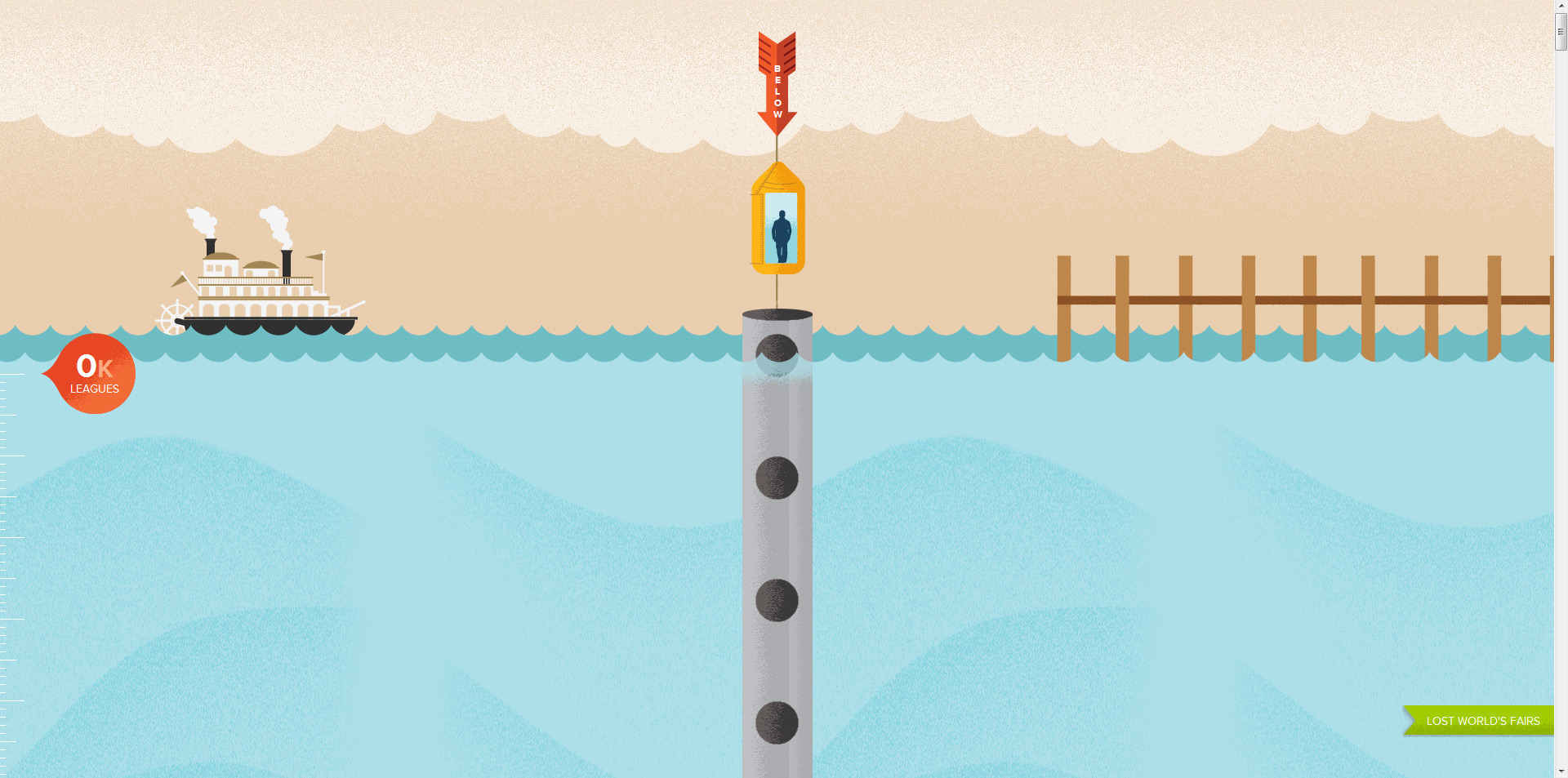
1. Lost World Fairs
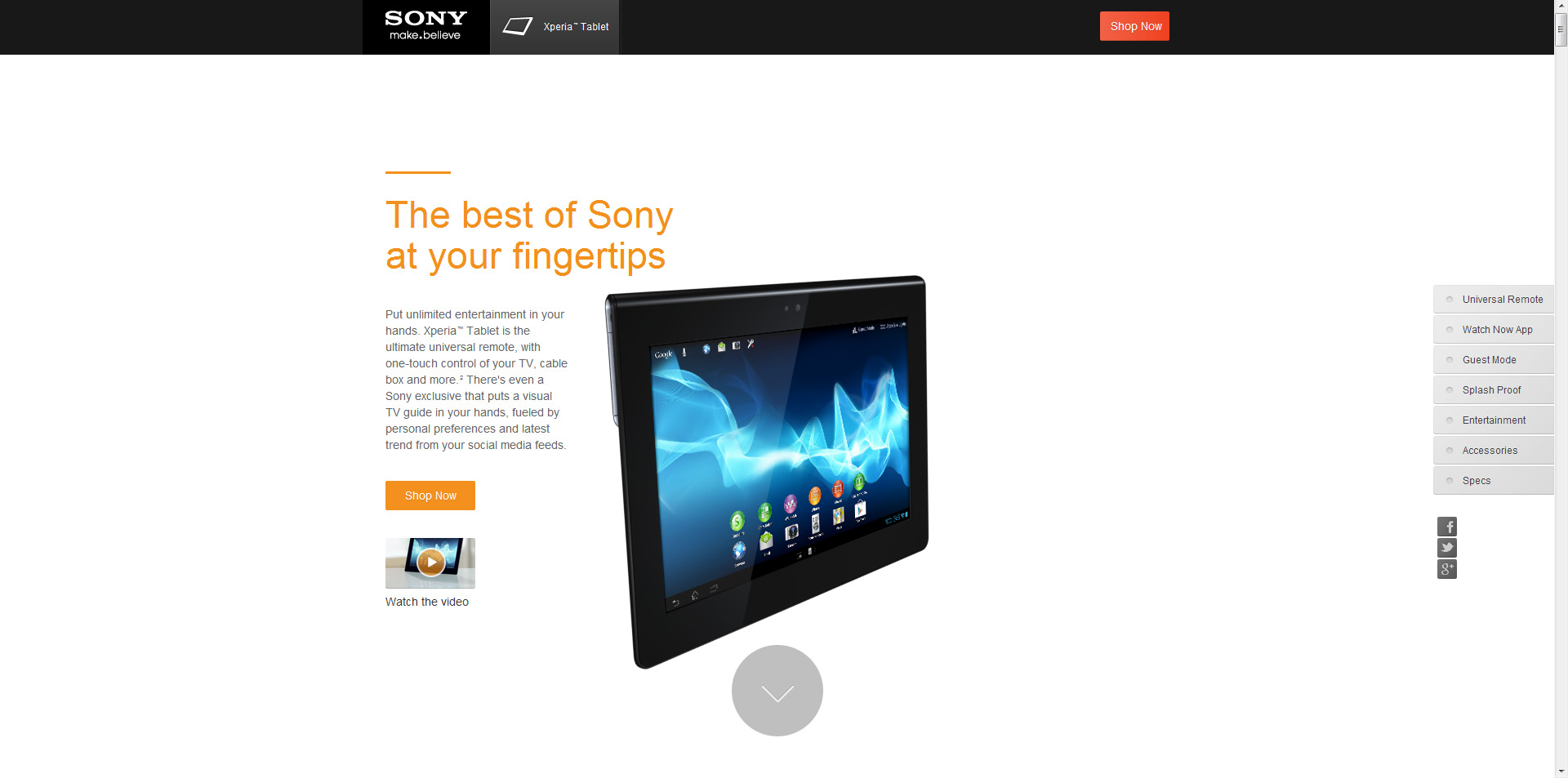
2. Sony Tablet S
3. Nintendo Wii Mario Kart
4. Dezignus
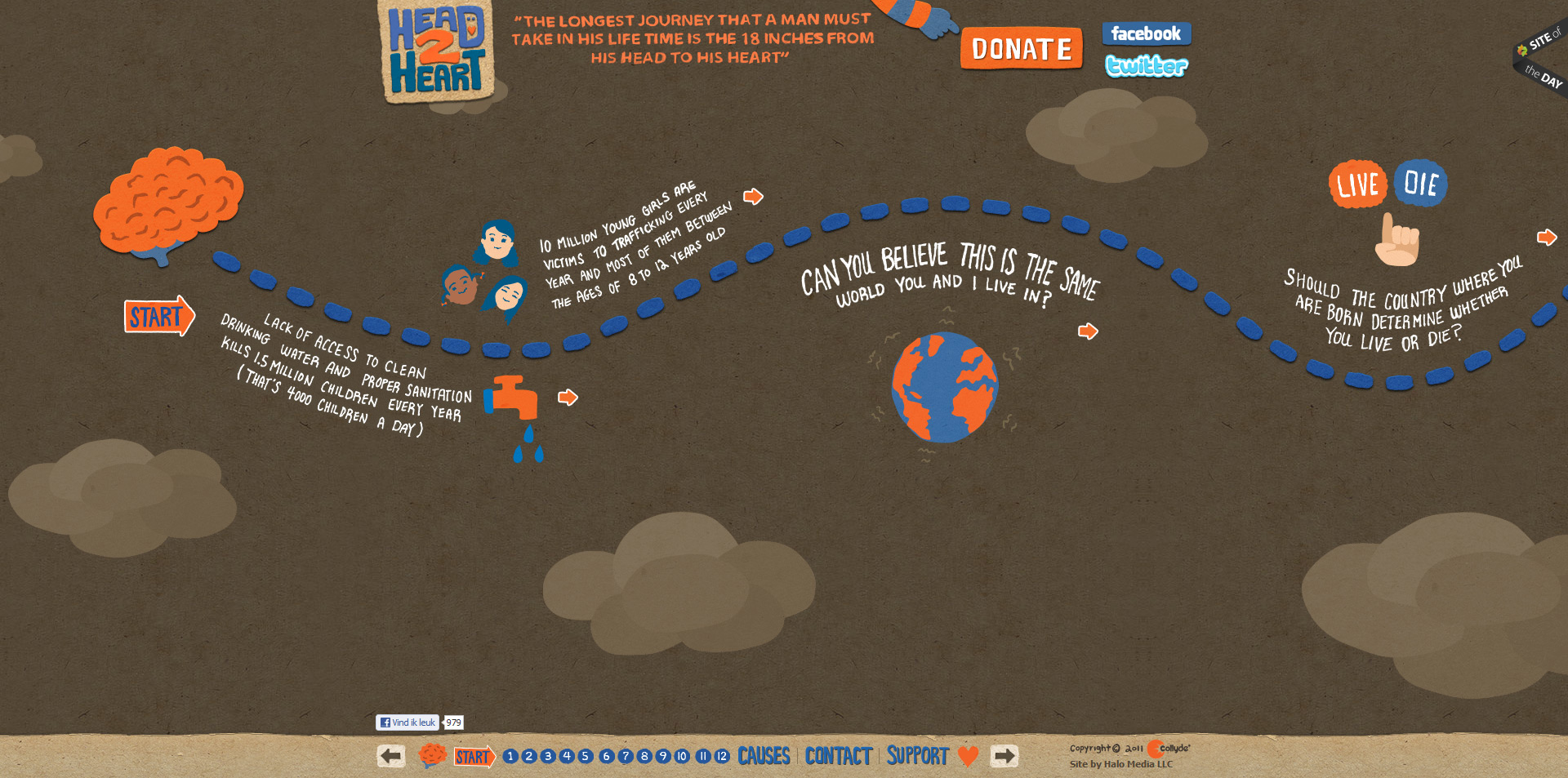
5. Heart 2 Heart
6. Manufacture d’essai
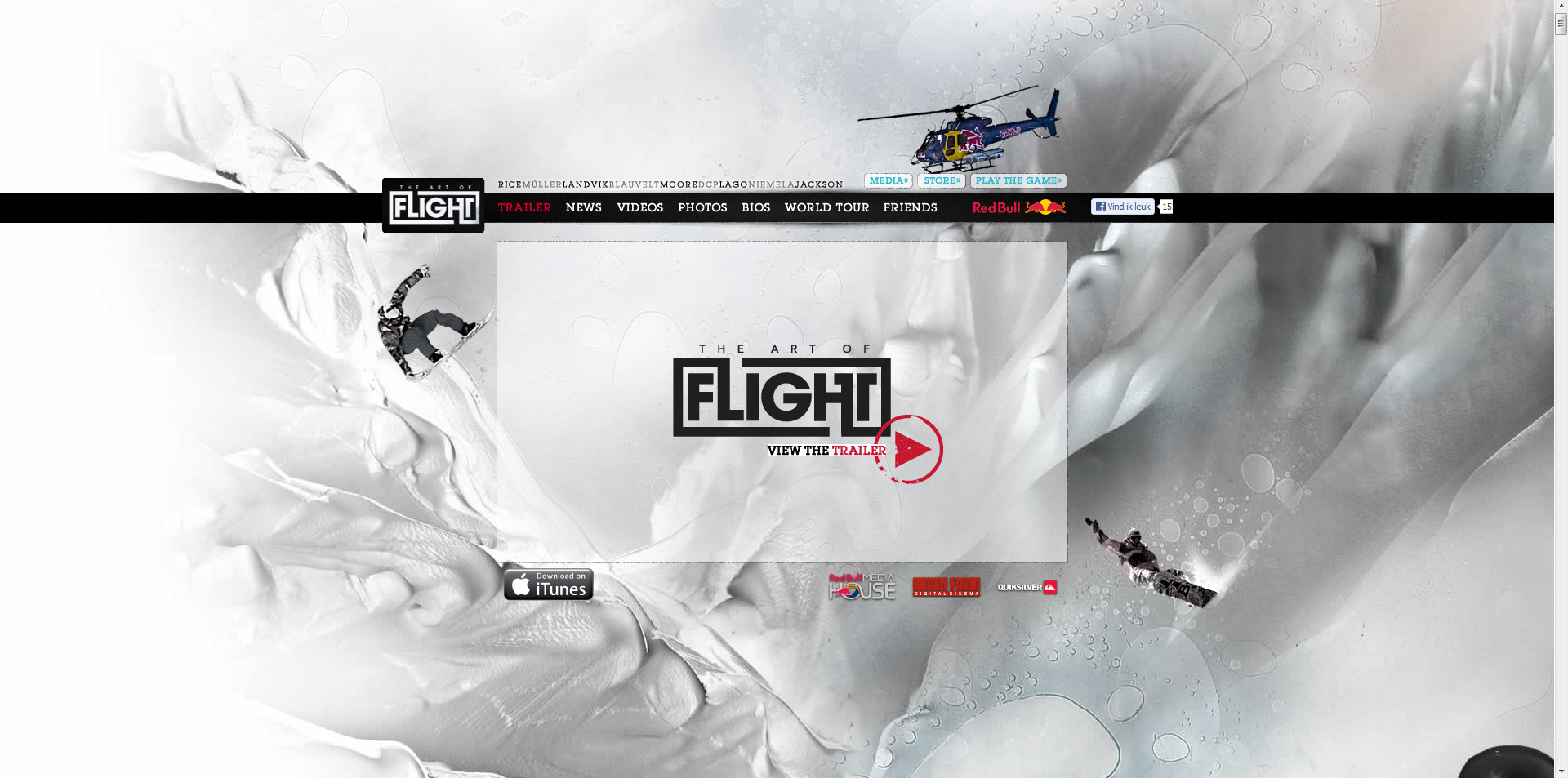
7. The Art of Flight
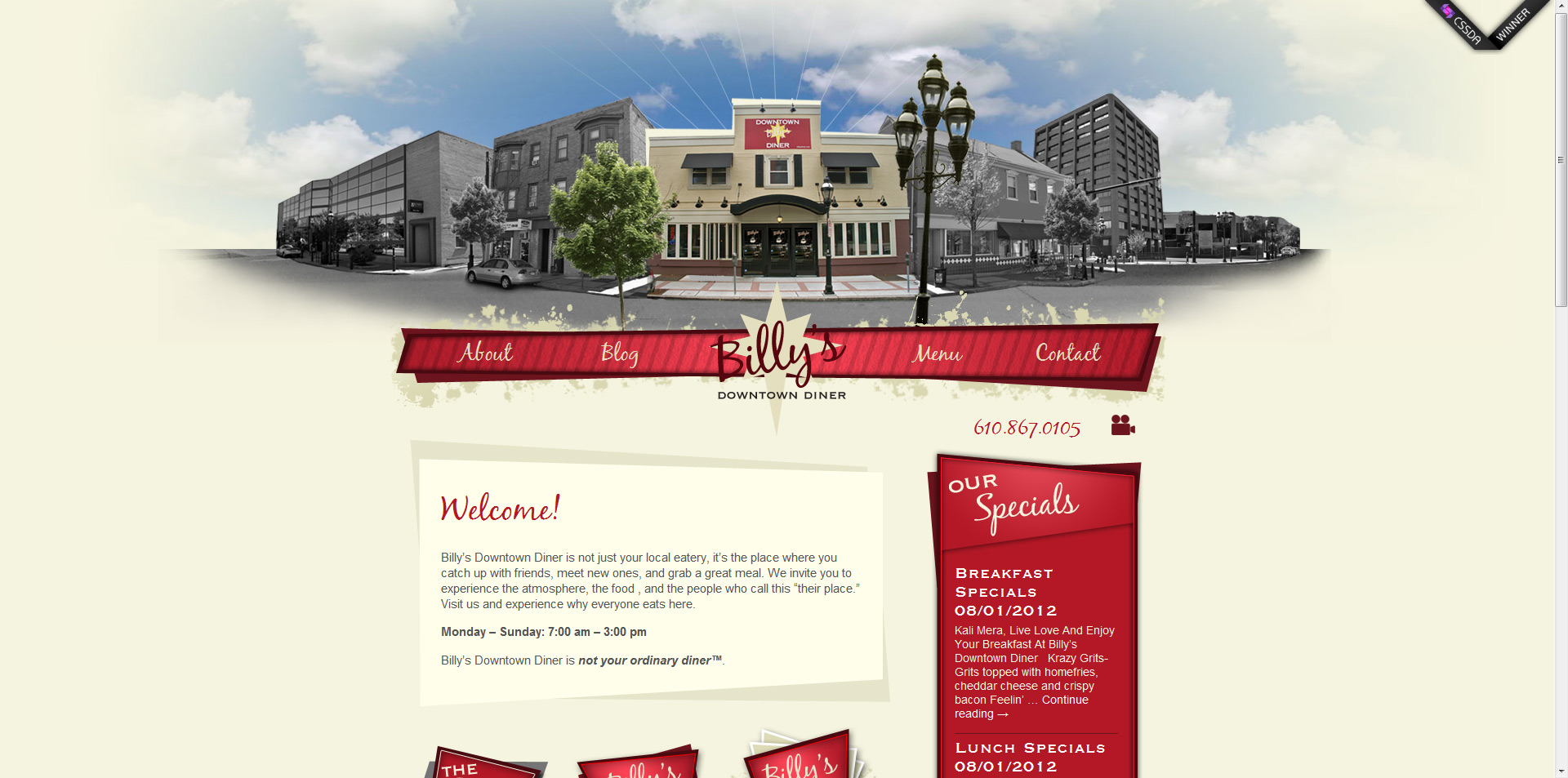
8. Billy’s Downtown Diner
9. Jan Ploch